블로그 글쓰기의 꽃은 썸네일 아닐까요?
오늘은 티스토리 블로그 썸네일 사이즈 비율에 대해 알아보려고 합니다. 내 블로그 글의 내용을 돋보이게 해주는 썸네일 제작도 빼놓을 수 없잖아요? 저도 티스토리 블로그를 시작하면서 썸네일을 만들고 싶은데 인터넷을 아무리 찾아보아도 '정사각형이면 된다'는 것만 나와있지 정보가 잘 없었습니다.
(정말? 정말 정사각이면 되는건가요?)
그래서 정말 정직하게 정사각으로 썸네일을 만들었는데, 영 보기에 예쁘지 않더라고요.
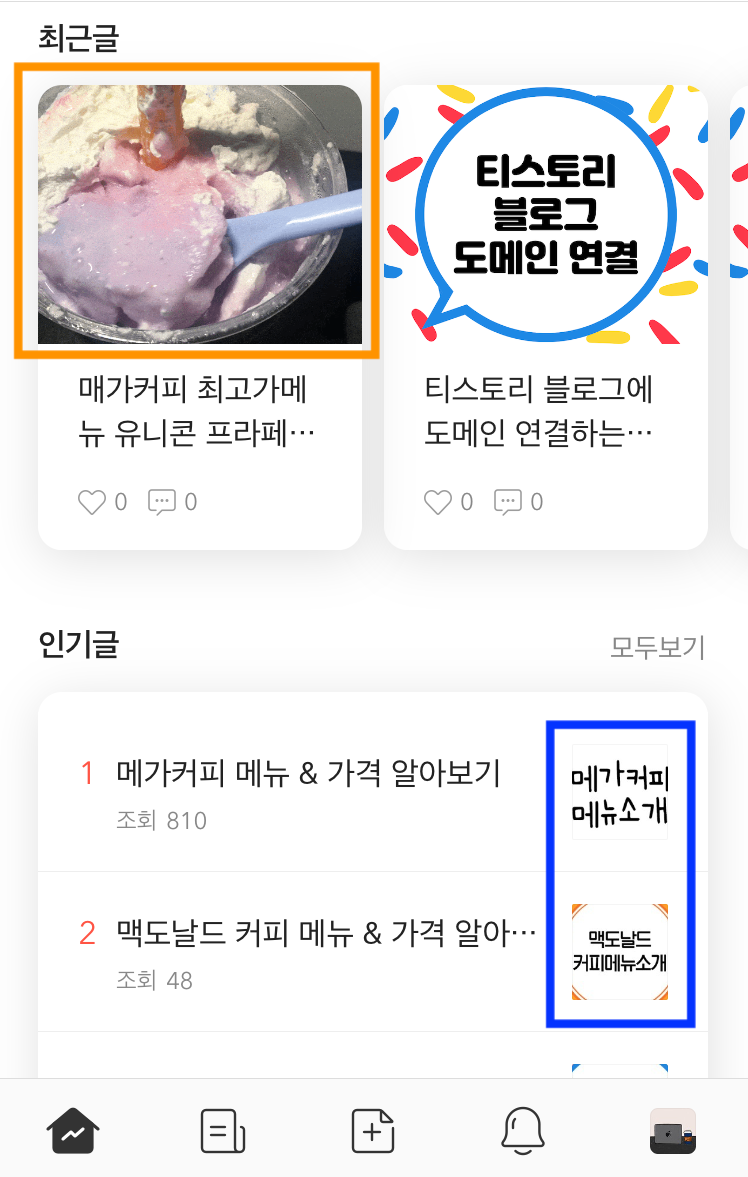
특히 블로그 앱에서만 보면 외곽부분이 다 잘려나가서 그렇게 보기싫더군요. 최근 글 보기는 직사각형형태, 모두 보기는 정사각형인데 정사각형의 중앙부분만 보여주기 때문에 상당히 불만족스럽게 느껴졌습니다.


티스토리 블로그 썸네일, 어디에 가져다 써도 어울리는 비율이 있을까?
썸네일을 만드는 것도 상당한 노력과 시간이 들어가는데, 기왕 만들겠다고 결심을 했다면 여기저기서 보아도 크게 잘리거나 어그러지지 않을만한 비율을 찾아보면 좋겠다는 생각을 했습니다. 웹부터 모바일페이지, 어플에서 보여지는 비율을 참고하기 위해 캡쳐를 떠서 하나하나 살펴보았습니다.
목표는 가장 작은 사이즈의 썸네일에서 잘리지 않지만 글씨가 읽히는, 가독성을 해치지 않는 범위에서 해보자는 것이었습니다.


수정 후, 어플에서까지 예쁘게 정렬되어 나오는 모습을 보니 마음이 뿌듯합니다. 작은 네모안에 최대한 내용을 넣어야 하다보니 이전 썸네일에 비해 폰트 크기가 많이 작아졌습니다. 그러나 썸네일을 제작하다보면 최소한 세 줄은 쓸 수 있어야 제목을 표현할 수 있어 이 이상 폰트를 키우기는 조금 어려운 부분이 있었습니다.
썸네일을 수정한 후 어플에서 보이는 부분은 참 만족스러웠으나 웹에서 보이기에 글씨가 너무 작으면 어떠나 걱정을 했습니다. 그러나 웹에서도 생각보다 글씨가 작아보이지 않고 괜찮았습니다. 아래 사진은 변경 전과 변경 후인데, 어떤 것이 더 나으신가요?


개인적으로 느끼기엔 폰트의 차이보다는 제목을 잘 쓰는것(!!)이 훨씬 중요하다는 생각이 들 정도였습니다. 폰트차이가 그렇게 크게 느껴지지 않더라고요.
예전에 디자인 수업에서 교수님이 ''아이스크림 세일'이라는 문구를 가게에 붙여서 사람들을 유도하려고 하는데, 디자인을 공부한 입장에서 어떻게 만드는 것이 사람들의 이목을 끄는 것에 효과적일까?'라는 질문을 던지신 적이 있었습니다. 대부분의 사람들이 크고 화려하고 예쁘게 만든다는 생각을 하고 있었는데 교수님의 대답은 정 반대였던 것이 기억나네요. 이 분은 수업 PPT자료마저 첫 페이지 제목을 중앙에 매우 작게 쓰셨던, 본인의 소신을 지키져 사셨던 분이었습니다.
이때 배웠던 내용을 블로그 썸네일 만드는데 적용하게 될 줄은 몰랐네요.


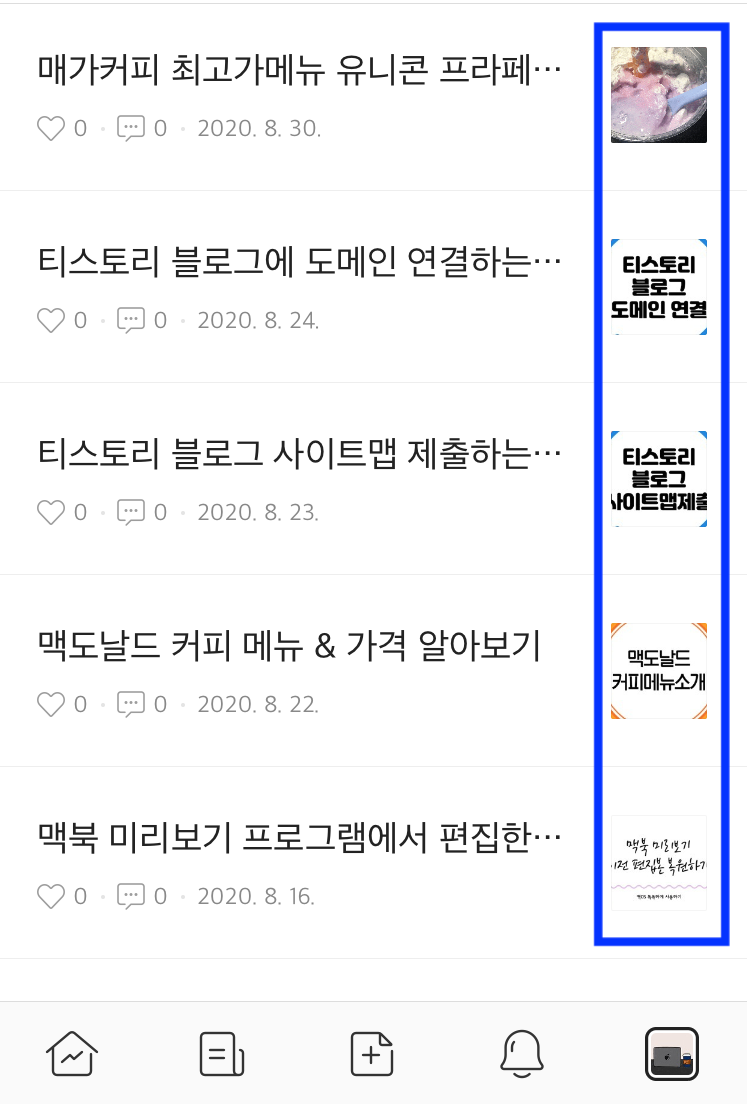
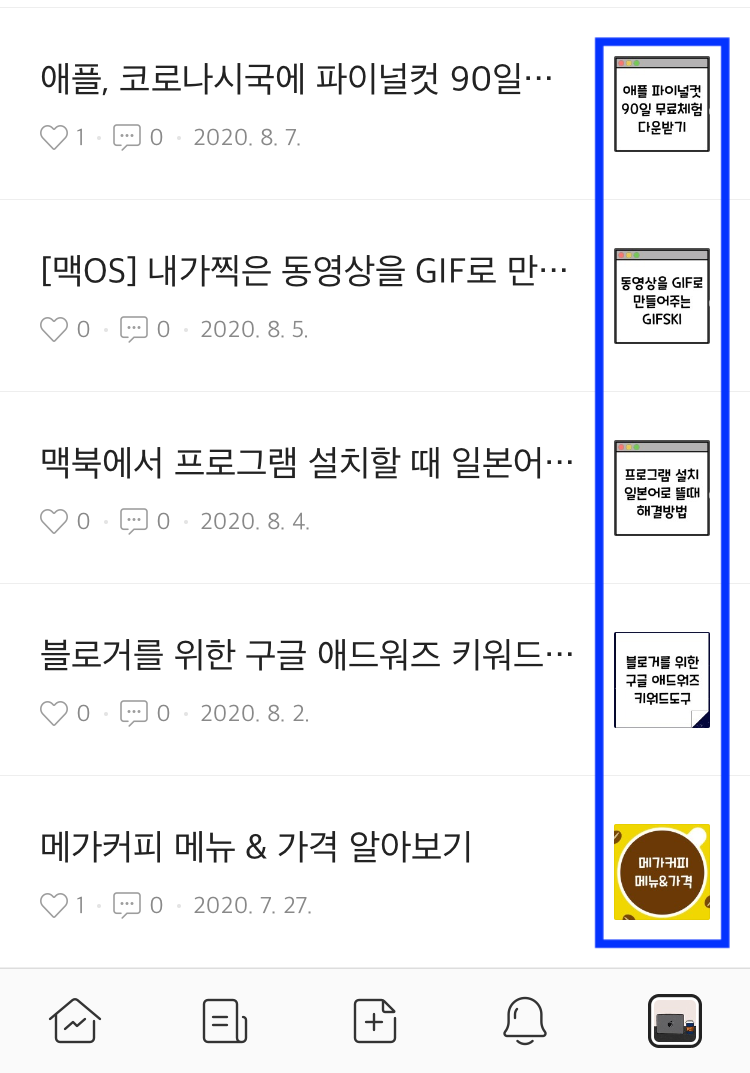
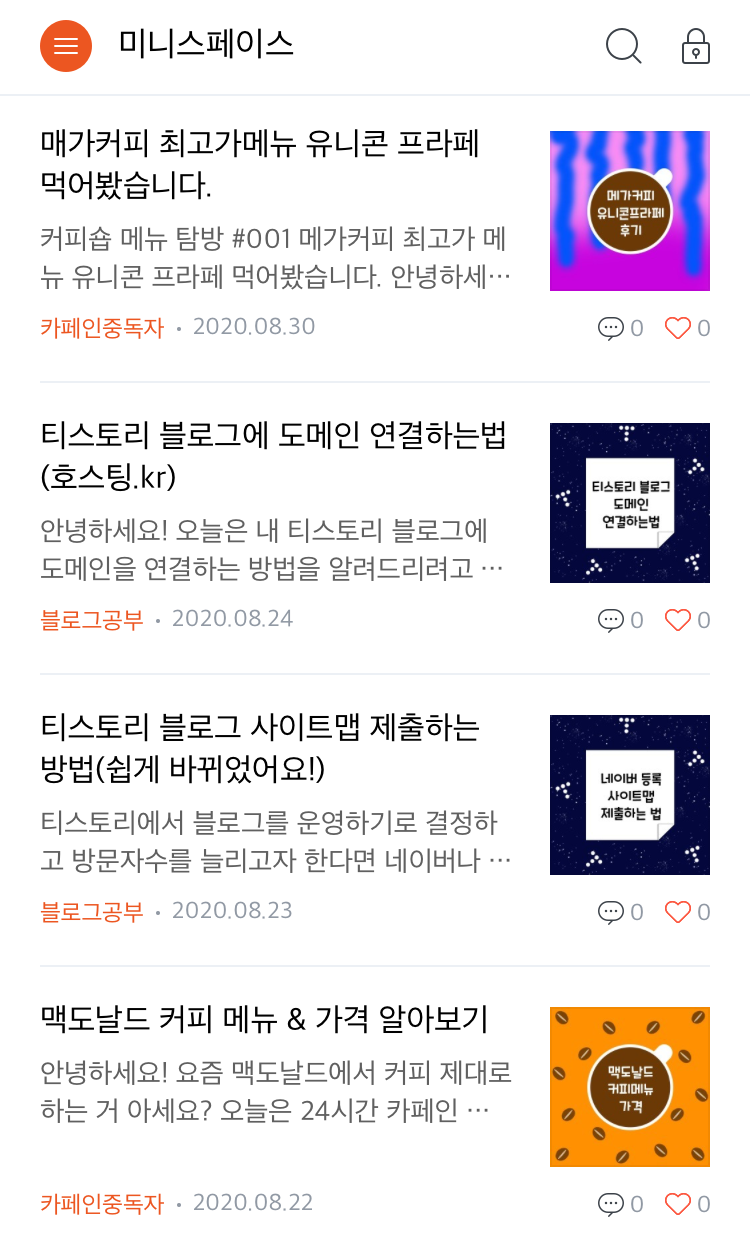
모바일 웹 페이지를 살펴보아도 모든 비율의 썸네일들에 잘 활용되고 있음을 확인할 수 있었습니다. 배경만 보고도 어떤 주제인지 감을 잡게 하고 싶었던 제 의도를 담아 배경을 만들어보았는데, 잘리지 않고 예쁘게 보여져서 상당히 만족스럽습니다.
티스토리에서 사용자의 편의를 위해 비율을 고정해서 사용해준다면 너무나도 편하겠지만, 그렇지 않으니 간절한 사람이 맞춰가야 하는 것이겠지요. 저는 스킨편집까지는 건들고 싶지 않아 디자인에서 절충을 보았지만, 정말 원하는 것이 명확하신 고수님들은 html 편집을 통해 비율과 크기까지 맞추시기도 합니다. (이건 나중에 기회가 되면 다뤄보겠습니다.)

티스토리 썸네일 사이즈 비율 파일공유
아래에 제가 썸네일을 제작하는데 사용했던 비율을 표시해둔 파일을 공유합니다. 위의 사진들을 보시고 눈썰미 좋으신 분들은 대략적으로 파악이 되셨으리라 생각하지만, 기왕 파일을 제작하는 김에 설명을 추가해 두었습니다.
노란 부분: 모바일 웹에서 보이는 가장 기본 정사각형 비율
주황 부분: 티스토리 웹 관리자모드(관리/설정 페이지)에서 보이는 직사각 비율
갈색 부분: 모바일 어플에서 보이는 제일 작은 정사각 비율
갈색부분에 텍스트를 채워넣고, 나머지 부분을 활용하신다고 생각하면 이해가 쉬우실 것 같습니다. 만약 앱에서 보여지는 부분을 신경쓰시지 않는 분이라면, 텍스트 위치가 갈색부분을 넘어가도 크게 상관은 없을 듯 합니다. 대략적인 가이드라인을 제시해 드렸으니 원하시는 대로 활용해서 예쁘게 만들어보시면 좋겠네요.








